jQuery.Timelineを使ってみる
パッケージ開発担当のよみです。
少し前までセブンイレブンの「塩バニラクリームのパン」を定期的に買ってました。
フォークで突き刺して食べるとより雰囲気が出ていいですね。
さて今回は
8:00~12:00は社外にいる、12:00~12:30まで会議室にいるみたいなのを
グラフで表示したかったので、色々探していました。
イメージは頭の中にあるのですがそのグラフ?は何という名前なのか分からず
探すのにかなり苦戦してしまいましたが、何となくよさそうなモノがあったのでちょっと触ってみました。
導入前に注意点
製作者様が日本語で解説してくれているページがありますが、そこはv1.0の解説なので
「timeline()」と記載されていますが、v2.0では「Timeline()」なので注意が必要。
導入してみる
jQueryのプラグインなので何はともあれjQueryが必要
1.9以降で動作するらしいですが、普通に最新を入れます、下のリンクから最新版をダウンロードしてください
https://jquery.com/
次にプラグインのダウンロード
https://ka2.org/jquery-timeline/
上記のリンクのGitHubから「dist」フォルダ下にあるファイルを取ってきてください。
ダウンロードしてきたファイルを読み込んで導入完了です。
<script type="text/javascript" src="./jquery-3.4.1.min.js"></script> <script type="text/javascript" src="./jquery.timeline.min.js"></script> <link rel="stylesheet" href="./jquery.timeline.min.css">
取り合えず描画させてみる
<div id="myTimeline">
<ul class="timeline-events">
<!-- 1行目 -->
<li data-timeline-node="{ start:'2019-07-01 02:00',end:'2019-07-10 08:00', bgColor:'#d8e3cf' }">鹿児島</li>
<li data-timeline-node="{ start:'2019-07-12 08:00',end:'2019-07-20 13:30', bgColor:'#cfe3de' }">長崎</li>
<li data-timeline-node="{ start:'2019-07-22 08:00',end:'2019-07-30 13:30', bgColor:'#cfd5e3' }">島根</li>
<li data-timeline-node="{ start:'2019-08-01 08:00',end:'2019-08-05 13:30', bgColor:'#dbd3c8' }">鳥取</li>
</ul>
</div>
<script type="text/javascript">
$("#myTimeline").Timeline()
</script>
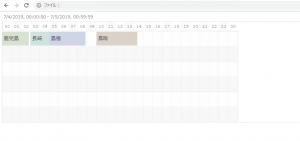
上記のように書くと以下の出力になります、デフォルト設定では現在時間から3か月間の表示となるので
「start:”,end:”」は調整する必要があります。

オプションを設定する
<div id="myTimeline">
<ul class="timeline-events">
<!-- 1行目 -->
<li data-timeline-node="{ start:'2019-07-04 00:00',end:'2019-07-04 02:30', bgColor:'#d8e3cf' }">鹿児島</li>
<li data-timeline-node="{ start:'2019-07-04 03:00',end:'2019-07-04 05:00', bgColor:'#cfe3de' }">長崎</li>
<li data-timeline-node="{ start:'2019-07-04 05:00',end:'2019-07-04 08:30', bgColor:'#cfd5e3' }">島根</li>
<li data-timeline-node="{ start:'2019-07-04 10:00',end:'2019-07-04 14:00', bgColor:'#dbd3c8' }">鳥取</li>
</ul>
</div>
$(function () {
let options = {
rows: 6,
scale: 'hour',
startDatetime: '2019-07-04 00:00',
range: 1,
}
$("#myTimeline").Timeline(options)
});
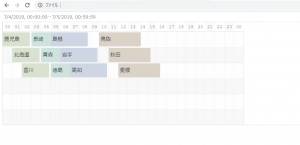
意味は以下のようになります。(div内は表示を一日単位に変更したので、start,endを変更しただけです)
「rows」でデータが無くても6行分の表示を確保しておく
「scale」で1目盛1時間で表示
「startDatetime」で表示開始位置を現在から指定時間にする
「range」でstartDatetimeから1日分表示
で表示はこんな感じ。

複数行にする
「div」内の「li」に「row」を設定するだけなので簡単です
<div id="myTimeline">
<ul class="timeline-events">
<!-- 1行目 -->
<li data-timeline-node="{ start:'2019-07-04 00:00',end:'2019-07-04 02:30', bgColor:'#d8e3cf', row:1 }">鹿児島</li>
<li data-timeline-node="{ start:'2019-07-04 03:00',end:'2019-07-04 05:00', bgColor:'#cfe3de', row:1 }">長崎</li>
<li data-timeline-node="{ start:'2019-07-04 05:00',end:'2019-07-04 08:30', bgColor:'#cfd5e3', row:1 }">島根</li>
<li data-timeline-node="{ start:'2019-07-04 10:00',end:'2019-07-04 14:00', bgColor:'#dbd3c8', row:1 }">鳥取</li>
<!-- 2行目 -->
<li data-timeline-node="{ start:'2019-07-04 00:00',end:'2019-07-04 02:30', bgColor:'#d8e3cf', row:2 }">鹿児島</li>
<li data-timeline-node="{ start:'2019-07-04 03:00',end:'2019-07-04 05:00', bgColor:'#cfe3de', row:2 }">長崎</li>
<li data-timeline-node="{ start:'2019-07-04 05:00',end:'2019-07-04 08:30', bgColor:'#cfd5e3', row:2 }">島根</li>
<li data-timeline-node="{ start:'2019-07-04 10:00',end:'2019-07-04 14:00', bgColor:'#dbd3c8', row:2 }">鳥取</li>
<!-- 3行目 -->
<li data-timeline-node="{ start:'2019-07-04 00:00',end:'2019-07-04 02:30', bgColor:'#d8e3cf', row:3 }">鹿児島</li>
<li data-timeline-node="{ start:'2019-07-04 03:00',end:'2019-07-04 05:00', bgColor:'#cfe3de', row:3 }">長崎</li>
<li data-timeline-node="{ start:'2019-07-04 05:00',end:'2019-07-04 08:30', bgColor:'#cfd5e3', row:3 }">島根</li>
<li data-timeline-node="{ start:'2019-07-04 10:00',end:'2019-07-04 14:00', bgColor:'#dbd3c8', row:3 }">鳥取</li>
</ul>
</div>
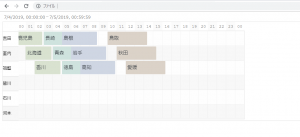
サイドバーを付けてみる
オプション部分にサイドバー用の配列オプションを設定することで表示させることが出来ます。
$(function () {
let options = {
rows: 6,
scale: 'hour',
startDatetime: '2019-07-04 00:00',
range: 1,
// ここからサイドバー用のオプション
sidebar: {
sticky: true,
list: ['<label>吉田</label>',
'<label>室内</label>',
'<label>祖堅</label>',
'<label>皆川</label>',
'<label>石川</label>',
'<label>河本</label>']
},
}
$("#myTimeline").Timeline(options)
});

※よく見るとわかるのですが、サイドバーとグラフ部分の縦幅が微妙にずれていて、行数が増えるたびそのズレが大きくなっちゃいます
解決法は調査中です。。。
最後に
こんな感じのライブラリは無いのか結構探したのですが、
この使い方があまり一般的ではないのか探すのに苦労しています。
まぁちゃんとした製品買えばかっこよくてカスタムの融通がきいたソフトはいくらでもあるんですけどね(‘ω’)