Aptana Studio 3
明けましておめでとうございます。
会社の椅子をバランスボールに変えたら1ヶ月でウェストが5cm減った開発担当のMasaです。
ここ数年C#で開発していましたが、Javaの開発に復帰することになり改めてJavaの開発環境を構築しました。
JDK、Eclipse、NetBeans IDE、etc…。迷った末、Web開発環境としてAptana Studio 3を導入しました。
Eclipse、NetBeans IDE、XML Notepad 等がインストールされていて、ChromeのデベロッパーツールもあるためWeb開発環境としては十分なのですが、エディタが使いづらい。。。
MacであればCodaを選択するところですが、Windowsなので無理です。
ということで、いろいろなツールを試して最終的にAptana Studio 3にたどりつきました。
AptanaにはEclipseプラグイン版とスタンドアローン版がありますが、Eclipseはプラグイン汚染を引き起こす恐れがあるのでスタンドアローン版を選択。
以下は事前にインストールしておくことをお勧めします。
- JDK
- Firefox
特に何の問題もなくインストールが完了しすぐに使える状態になると思います。
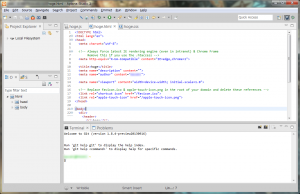
何は無くともzen-codingということでzen-codingをインストールします。
「Help」→「Install New Software…」で”http://emmet.io/eclipse/updates/”を入力し、Emmetをインストール。
Aptanaを再起動します。
新規作成したhtmlファイルに”html:5″と入力しTABキーを押下します。
zen-coding も無事使えるようです。
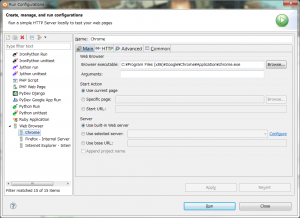
普段使っているブラウザがFirefoxやIEじゃない人は、ブラウザを追加します。
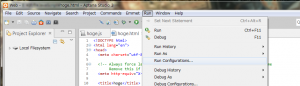
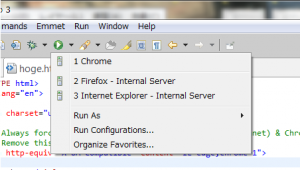
「Run」→「Run Configurations…」でWeb Browserに新規ブラウザを追加します。
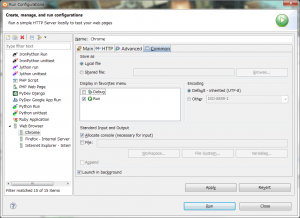
「Common」タブを表示し「Display in favorites menu」の「Run」をチェックし、メニューから実行できるようにします。
実行プルダウンメニューで確認すると、「Chrome」が表示されています。
尚、DebugもChromeで実行しようとしましたがFirefoxしかサポートしていない旨のエラーが表示されます。
とても残念ですが従います。
とりあえず初期設定はコレくらいでしょうか。。。また機会があればAndroid開発プラグインの設定方法なども報告します。
ここまでの機能は望んでいなかったのですがエディタも使いやすいのでWebの統合開発環境として活躍してくれそうです。