jQueryプラグインのDynatreeを使ってAjax遅延読込
受託開発担当のRyuです。
今回はAjaxを使った遅延読込を行います。
ツリーが大きくなり一度で全てのノードを読み込むのが難しい場合などに便利です。
<html><head>
<meta charset="utf-8">
<link href="css/skin-vista/ui.dynatree.css" rel="stylesheet" type="text/css" id="skinSheet">
<style type="text/css">
<!--body {width: 400px; height: 200px;}-->
</style>
</head>
<body>
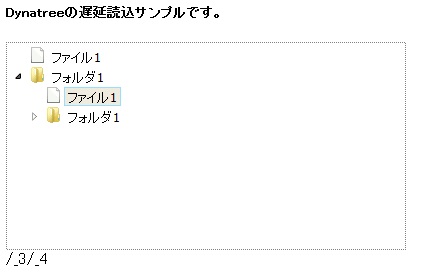
<h5>Dynatreeの遅延読込サンプルです。</h5>
<div id="tree"></div>
<div><span id="echoActive">-</span></div>
<script type="text/javascript" src="js/jquery-2.0.0.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.10.2.custom.min.js"></script>
<script type="text/javascript" src="js/jquery.dynatree.min.js"></script>
<script>
var tree = $("#tree").dynatree({
// ツリー初回読込時、Ajaxを使ってノードを読み込みます。
initAjax: {
url: "node1.json"
},
// 遅延読込イベントです。
// isLazy = trueのノードが展開されたときに発生します。
// node : 展開されたノード
onLazyRead: function(node) {
node.appendAjax({
url: "node1.json",
});
},
// ノードが選択状態になったときに発生するイベントです。
// node : 選択されたノード
onActivate: function(node) {
// node.getKeyPath()はノードのキーパスを表示します。
// 今回キーには何も登録していないので、自動的に割り振られた番号が表示されます。
$("#echoActive").text(node.getKeyPath());
},
});
</script>
</body></html>
node1.json
[ {"title": "ファイル1", "isLazy": false },
{"title": "フォルダ1", "isFolder": true, "isLazy": true } ]

遅延読込したツリー
このサンプルでは参照するjsonを変更していないので、延々と子フォルダが取得されます。
isLazyにfalseを設定されたファイル1は展開することができなくなります。
次はより柔軟な
・サーバから帰ってくるデータ形式は自由なものにしたい
・サーバに問い合わせるまで子フォルダが存在するか確認できない
という場合のサンプルです。
<html><head>
<meta charset="utf-8">
<link href="css/skin-vista/ui.dynatree.css" rel="stylesheet" type="text/css" id="skinSheet">
<style type="text/css">
<!--body {width: 400px; height: 200px;}-->
</style>
</head>
<body>
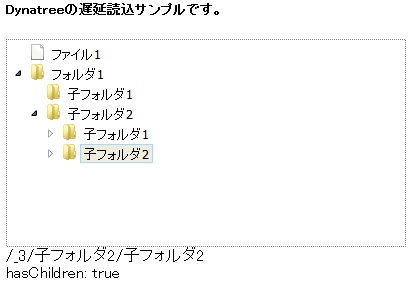
<h5>Dynatreeの遅延読込サンプルです。</h5>
<div id="tree"></div>
<div><span id="echoActive">-</span></div>
<div>hasChildren: <span id="hasChildren">-</span></div>
<script type="text/javascript" src="js/jquery-2.0.0.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.10.3.custom.min.js"></script>
<script type="text/javascript" src="js/jquery.dynatree.min.js"></script>
<script>
var tree = $("#tree").dynatree({
initAjax: {
url: "node1.json"
},
onLazyRead: function(node) {
var url = "node2.json";
if (node.data.hasChildren != null && !node.data.hasChildren) {
url = "存在しないパス"
}
$.ajax({
url: url,
type: "GET",
dataType: "json"
}).done(function(data) {
$.each(data, function() {
// ノードの子を登録します。
node.addChild({
// タイトルです。
title: this.name,
// キーです。ここに名前を登録しておくと、node.getKeyPath()でノードのパスを取得することができます。
key: this.name,
isLazy: true,
isFolder: true,
// hasChildrenは独自のプロパティです。
// ノードに関連付けて様々なデータを保持しておきたいときは、ここに持つと参照が楽になります。
hasChildren: this.hasChildren
});
});
// 遅延読込が正常に終了したことを設定します。
node.setLazyNodeStatus(DTNodeStatus_Ok);
}).fail(function() {
// 子が無かった場合
// isLazyをfalseにすることで、子展開をできなくします。
node.data.isLazy = false;
node.setLazyNodeStatus(DTNodeStatus_Ok);
// 展開ボタンを非表示にするため、ノードを再レンダリングします。
node.render();
});
},
onActivate: function(node) {
$("#echoActive").text(node.getKeyPath());
$("#hasChildren").text(node.data.hasChildren);
},
});
</script>
</body></html>
node2.json
[ {"name": "子フォルダ1", "hasChildren": false },
{"name": "子フォルダ2", "hasChildren": true } ]

柔軟に対応!
Dynatreeは簡単に遅延読込ができるのがいいですね。