グラフツールとの連携
パッケージJava製品開発担当の大です。こんにちは。
ときどき、HOSの帳票ツールにはグラフ出力機能はないのか、というお問い合わせをいただきます。残念ながら、シーオーリポーツや帳票クリエータにはグラフ出力機能がありません。簡単なものだったら、シーオーリポーツの動的な図形描画機能を駆使して作成することも可能ですが、現実的ではないでしょう。それよりは、外部のグラフ出力用のライブラリを使用して描画し、帳票に埋め込むほうがいいと思います。
今回は、オープンソースのグラフ作成ツール「JFreeChart」と、「シーオーリポーツ 帳票クリエータ Ver.2 for Java」との連携を試してみます。
セットアップ
JFreeChartのサイトから最新のアーカイヴをダウンロードします。展開して、中に入っているjarのうち、
- jcommon-x.x.x.jar
- jfreechart-x.x.x.jar
を、帳票クリエータのインストールフォルダ/rdc/lib にコピーします。
これでセットアップは完了です。
データを用意する
まずはサンプルデータを用意します。
今回は、ウェブサイトの訪問者が使用しているブラウザの比率データという想定で用意してみました。ブラウザ名と比率をフィールドに持つカンマ区切りのCSVデータです。
Internet Explorer,73.8 Firefox,13.4 Google Chrome,4.7 Safari,4.1 その他,3.8
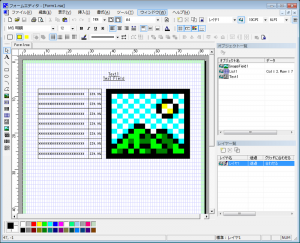
フォームを作成する
次にフォームエディタでフォームを作成します。
フォームには、先ほどのデータを流し込むリストフィールドと、グラフを表示するためのイメージフィールド、それにタイトルを表示するためのテキストフィールドをひとつづつ配置しました。非常に単純です。
設定ファイルを作成する
帳票クリエータの設定ファイルを作成します。今回はそんなに長くないので全部掲載してみます。
<?xml version="1.0" encoding="utf-8"?>
<DocCreatorConf version="3.0" xmlns="http://schema.hos.co.jp/dcx/3.0/">
<Script import="java.io,org.jfree.data.general,org.jfree.chart">
var data = new DefaultPieDataset();
</Script>
<DocCreator>
<FileOutJob fileName="JFreeChartTest" nullBlank="TRUE">
<Document type="PDF" />
</FileOutJob>
</DocCreator>
<RecordSet name="RecordSet_0" type="CSV">
<Property name="encoding" value="UTF-8" />
<Source valueAs="FILE">Data.csv</Source>
</RecordSet>
<Report name="Report_0" listener="new PageOutOnFormFilled()">
<Form name="Form1">
<Script on="pageBefore">
ChartFactory.setChartTheme(StandardChartTheme.createLegacyTheme());
var chart = ChartFactory.createPieChart("ブラウザ", data, true, true, false);
var stream = new ByteArrayOutputStream();
ChartUtilities.writeChartAsJPEG(stream, chart, 400, 400);
$F('ImageField1').data = stream.toByteArray();
</Script>
<Layout>Form1.rse</Layout>
<Field name="Text1" valueType="TEXT">訪問者の使用ブラウザ比率</Field>
<DetailList name="List1" recordSet="RecordSet_0">
<Script on="detailItemAfter">
data.setValue($R(0), $R(1));
</Script>
<DetailItem>
<Field index="0">0</Field>
<Field index="1">1</Field>
</DetailItem>
</DetailList>
</Form>
</Report>
</DocCreatorConf>
まず、4行目で、グラフ出力用のデータを保持する変数dataを用意しています。
このdataに対し、28行目でCSVから取得したデータをセットしています。この部分は明細の1行を出力するごとに実行されるイベントリスナです(detailItemAfter)。
ページの出力直前に実行されるイベントリスナ(pageBefore)で、グラフを出力します。19~21行目のスクリプトです。上記で作成したdataを使用して、円グラフを作成し、JPEG画像としてバイト配列に書き込んでいます。22行目でイメージフィールドにそのバイト配列を設定して完成です。
ちなみに、18行目でChartFactory.setChartThemeというのをやっていますが、これはJFreeChartの日本語の文字化けを手っ取り早く直すためです。現行版(1.0.13)のJFreeChartでは、デフォルトのテーマで「Tahoma」という日本語を表示できないフォントが使用されています。テーマ中でフォントをいちいち設定すれば直るのですが、面倒な場合はLegacyThemeを使用すれば、論理フォント「SansSerif」が使用されますので、日本語環境で設定されていれば日本語が表示されます。
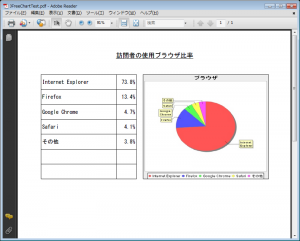
実行結果
rdcで実行してみます。
c:\workspace\jfreecharttest> rdc JFreeChartTest.dcx 正常終了:"C:\workspace\jfreecharttest\JFreeChartTest.pdf"に出力しました
こんなかんじで出力されました!
JFreeChartは大変高機能なグラフ出力ツールで、ここでやってみた円グラフ以外にもいろんな形式のグラフを出力できます(こちらにさまざまなサンプルがあります)。是非ご活用ください。