シーオーリポーツ帳票クリエータVer.2でオンデマンドな帳票出力
パッケージJava製品開発担当の大です。こんにちは。
今回はまじめに製品の機能紹介をしようと思います。
シーオーリポーツ帳票クリエータ Ver.2は、CSVやXML、固定長のファイル、RDB等をデータソースに指定できます。逆に言えば、データソースがないと動作しないので、「ウェブ上の入力フォームから送られた値を元に帳票を生成する」などの、いわゆるオンデマンドな帳票作成には向かないと思われている方もいらっしゃるかもしれません。たしかに、Ver.1では実際にCSV等のファイルをいったん作成してからでないと帳票クリエータはデータソースとして処理をすることができませんでしたので、ファイル作成のひと手間がかかり、オンデマンドな帳票作成には不向きでした。
Ver.2では、わざわざファイルを作成しなくてもデータを直接指定してデータソースとして利用できます。これにより、入力フォームからのデータをそのままデータソースとして流し込んで帳票を作成することができるようになりました。
今回は、簡単なサンプルを作成してこの流れを紹介してみたいと思います。
フォームファイルと設定ファイルの作成
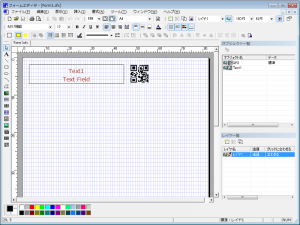
まずは、今回使用する簡単なフォームファイルと設定ファイルを作成します。フォームファイルはこんな感じでテキストフィールドとQRフィールドをひとつづつ置いています。
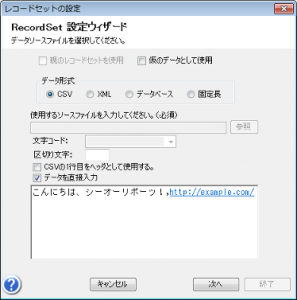
次にマッピングツールで設定ファイルを作成します。レコードセットはCSVにしておいて、「データを直接入力」にチェックを入れ、テスト用の適当な値をカンマ区切りで用意しておきます。
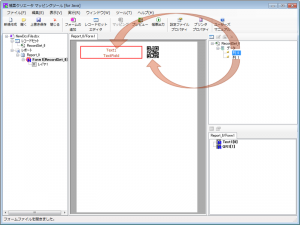
レコードセットツリーからフォームにドラッグ&ドロップして、マッピングを行います。ここでは、列0をテキストフィールドに、列1をQRコードにマッピングしました。
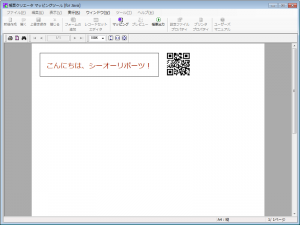
プレビューして確認しておきましょう。
うまくいったら適当な場所に保存しておきます。
WEB APIの使用
今回は、シーオーリポーツ帳票クリエータ Ver.2に付属のWEB API経由で、この設定を呼び出したいと思いますので、利用できるように設定しましょう。
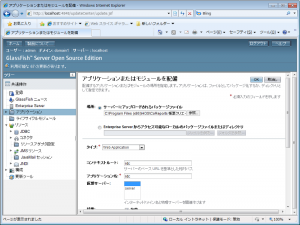
アプリケーションサーバにWEB APIのwarをデプロイします。今回はGlassFish v3.0を使用しました。こんな感じで管理コンソールでwarをアップロードするだけで完了します。
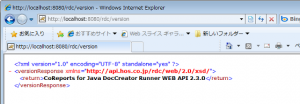
デプロイが終わったらアプリケーションを起動して、ためしにバージョン情報を取得してみましょう。たとえばGlassFishがローカルの8080ポートで動作しているなら、 http://localhost:8080/rdc/versionにアクセスします。
こんなXMLが帰ってくればオッケーです。
次に、設定ファイルの読み込みパスを設定しておきましょう。(この作業は必須ではありませんが、設定しておけばクライアント側では設定ファイルが実際にどこにあるか気にせずに要求を行うことができます。)設定はさきほどアップロードしたwarの中に入っているweb.xmlで行います。GlassFishの場合は、アップロードしたwarが[ドメイン名]/applications/rdc に展開されていると思います。WEB-INFの下にweb.xmlがありますので、エディタ等で開いて、先ほど作成した設定ファイルを保存したパスを追加してください。
<init-param>
<param-name>configurationPath</param-name>
<param-value>C:\HelloCR</param-value>
</init-param>
追加後、アプリケーションを再起動しておきます。
Ajaxでデータを送信、帳票を取得
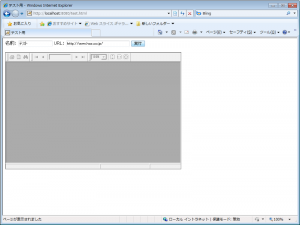
ウェブのフォーム入力・帳票表示画面は今回はこんな感じで作成しました。「名前」に入力されたものをテキストフィールドに、「URL」に入力されたものをQRコードに反映させ、返ってきたドキュメントをビューコントロールに表示しようという魂胆です。
データの送信と帳票の受け取りはJavaScriptで行います。今回はこんな感じで書きました。「source」に入力されたフォームの値を指定しています。(ついでに「こんにちは、〇〇さん!」となるように文字列を追加しています。)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>テスト用</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function getDocument(conf, user, url) {
$.ajax({
type: "POST",
url: "/rdc/getDocument",
data: {
"configuration": conf,
"fileType": "binary",
"delete": true,
"source": "こんにちは、" + user + "さん!," + url
},
success: function(data, type) {
view.CloseDocument();
view.OpenBase64Document($(data).find('return').text());
},
error: function(xhr, status, err) {
alert(xhr.status + ": " + xhr.statusText + "\n" + $(xhr.responseXML).find('Text').text());
}
});
}
</script>
</head>
<body>
名前:
<input id="user" type="text" value="テスト">
URL:
<input id="url" type="text" size="40" value="https://www.hos.co.jp/">
<button onclick="getDocument('NewDcxFile.dcx', $('#user').val(), $('#url').val())">実行</button>
<br /><br />
<object id='view' style='width: 600px; height: 400px' classid='clsid:17CFC248-FB93-4136-AFBF-B982F0D54198'>
<param name="ViewScaleMode" value="0" />
</object>
</body>
</html>
実行
実行してみると、無事に入力した値で帳票が出力されました!QRコードも読み取れますね!
ポイントは、設定ファイルの作成時に「データを直接入力」にすることと、呼び出し時に「source」の値を指定することです。製品をお持ちの方は、是非試してみてください。