AdobeAIRとWEBAPI
システム開発担当の読です。
私の趣味がゲームなのですが、最近買ったポケモンでレッドと言うトレーナーと戦いました。
世界で二番目に有名なネズミ1匹に6匹とも倒されて、
絶望感を味わった今日この頃皆様どうおすごしでしょうか?
さて、私の回はずっとPHPを書いていましたが。今回はどうしても書きたいことがあったので
そちら。。。『AdobeAIR』を紹介してみたいと思います。
AdobeAIRを使ってみる
『AdobeAIRはFlashをウェブ上ではなくローカルで実行させることが出来ます』
とどこかに書いてありましたが、AdobeAIRの説明は置いておいて
とりあえず使ってみましょう^^
※簡単なのでeclipseのプラグインを使用することにします
必要なモノ
・AIR SDKとFlex SDK
AdobeAIRには2つのSDKが必要になります、
AIR SDKはコチラ。
Flex SDKはコチラ。(少し重いです。。。)
各自最新版をダウンロードして、適当なフォルダを作り入れておいてください。
・eclipse本体
『eclipseのプラグインを使用する』と上で書いているので、これが無いと始まりませんね^^;
・プラグイン『AIR GEAR』
AIRアプリケーションのビジュアル開発環境である「AIR GEAR」をダウンロードします。
ダウンロードしたjarファイルをeclipseのdropinsフォルダへ入れてください。
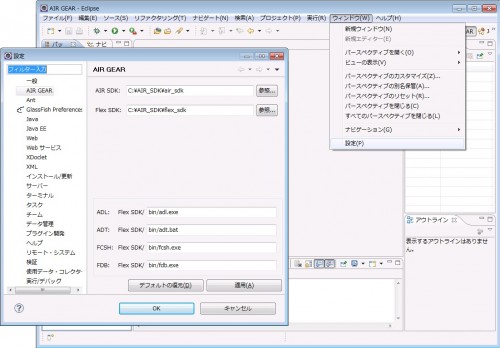
AIR GEARの設定
プラグインを入れたeclipseを起動して、メニューの「ウィンドウ」→「設定」から、
AIR GEARを選択して、AIR SDKとFlex SDKの欄に先ほどダウンロードしてきたSDKフォルダを設定します。

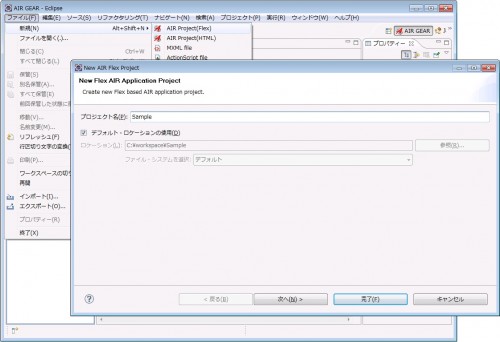
プロジェクト作成
「フォイル」→「新規」→「プロジェクト」から、「AIR GEAR」の「AIR Project(Flex)」を選択し、
適当なプロジェクト名を入力して作成します。

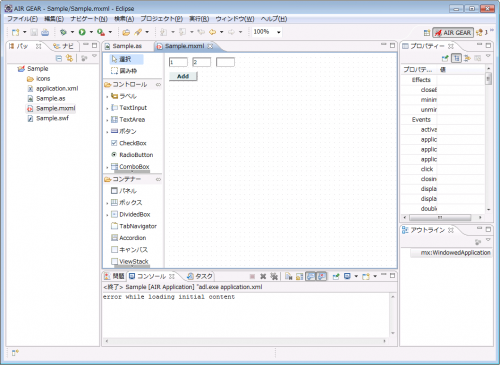
初期状態で簡単なサンプルがあるので、「実行」→「AIR Application」で実行可能です。

表示を変えることが出来ます。
※同じファイルを違う型式のエディターで複数同時に開くと、時よりエラーが出るので、なるべく
一つのファイルは一つ表示を意識してください。
AdobeAIRでWEBAPIを使用する
さて、プロジェクトの作成方法が分かったところで、CoReports帳票クリエータforJavaの
デベロッパーズマニュアルで紹介している
「AdobeAIRクライアントからCoReports帳票クリエータforJavaのWebAPIにアクセスしてpdfドキュメントをローカルに保存」
を試してみましょう。
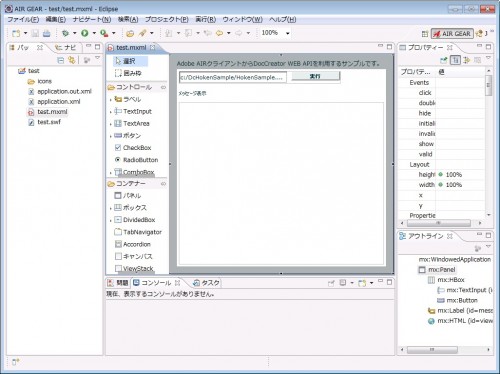
見た目を作る
まず自動生成された「○○.as」はいらないので削除してください。
次に「○○.mxml」のテキストボックスとボタンを削除してください。
以下のそうな感じで、MXMLエディターを使いレイアウトしてみましょう。

レイアウトが完成したら次は「○○.mxml」をテキストエディターで開きます。
先ほどのレイアウトが反映されているので、以下と比べて足りないところを付け加えていくだけでいいです。
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" title="DocCreator WEB API サンプル">
<mx:Script>
<![CDATA[
<!-- プログラムの部分:マニュアルを参照してください -->
]]>
</mx:Script>
<mx:Style>
<!-- CSS部分:マニュアルを参照してください -->
</mx:Style>
<mx:Panel title="Adobe AIRクライアントからDocCreator WEB APIを利用するサンプルです。"
height="100%" width="100%" layout="vertical">
<mx:HBox>
<mx:TextInput id="configuration" text="c:/DcHokenSample/HokenSample.dcx" />
<mx:Button label="実行" click="executeSample(event);"/>
</mx:HBox>
<mx:Label id="message" text="実行ボタンを押してください" />
<mx:HTML id="viewer" width="100%" height="100%" location="." />
</mx:Panel>
</mx:WindowedApplication>
後は「application.xml」をマニュアル通りに変更してください。
<icon>のアイコン部分は自分の作成したプロジェクトのicons以下の適切な名前に変更しておいてください。
実行してみる
以上を行ったら、実際に実行してみましょう。
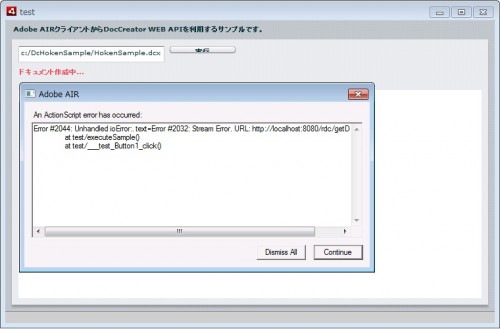
もしこの時、実行ボタンを押すと以下の画面が出る場合は、JavaEEが起動していないので、起動させてください。

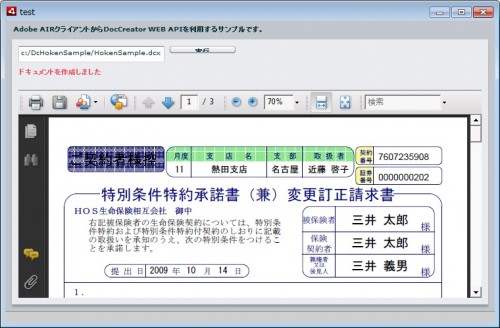
どうでしょう?ディスクトップにPDFファイルが作成されて、画面には帳票が出力されましたか?
もし画面に帳票が出力されていない場合、「Adobe Reader」がインストールされているか確認してください。
うまく出力された場合以下のようになるはずです。

最後に
設定方法とプロジェクト作成までを説明しました、『AdobeAIRとWEBAPI』の項目からは万人向けではありませんが
大体初期状態のサンプルを見ていただければ、何が出来るのかは理解できると思います。
私は触って間もないので、もっと何が出来るのか勉強していきたいですね^^