SVGのpathに影を付ける
パッケージ開発担当のよみです。
夏用の布団を出したのですが、アレルギーでクシャミやかゆみが止まらなくなったので
雨の合間の晴れた日にお休みを頂いて丸洗いしてきました。
ただでさえ季節の変わり目はアトピーの症状が強く出るので、気を付けていきたいですね。
SVGのpathで描画した文字に影を付けないといけなかったのでを調べていました。
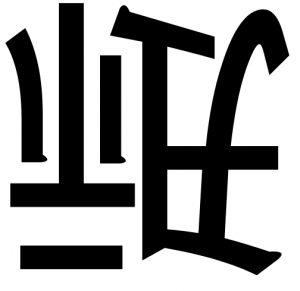
特に何も加工していない文字
<svg width="100px" height="100px" viewBox="200 -260 2800 2800" xmlns="http://www.w3.org/2000/svg" version="1.1">
<path fill="#FFFFFF" stroke="black" stroke-width="0px" d="M 2109,1089 ... " />
</svg>
※テスト用に用意したモノなので逆さまなのは気にしないでください

上の文字をコピーしズラして表示させる
「in=”SourceAlpha”」で元文字のコピーをとり、「dx」「dy」で意の座標に移動させる
「result=””」にその結果を入れる。(加工した文字をさらに加工する際resultで指定した変数を使用します)
<svg xmlns="http://www.w3.org/2000/svg" style="position:absolute; width: 0; height:0;" version="1.1">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="100" dy="100" />
</filter>
</defs>
</svg>
<svg width="100px" height="100px" viewBox="200 -260 2800 2800" xmlns="http://www.w3.org/2000/svg" version="1.1">
<!-- 変更 -->
<path filter="url(#f1)" fill="#FFFFFF" stroke="black" stroke-width="0px" d="M 2109,1089 ... " />
</svg>
※パッと見わからないですが、何もしていない文字は表示されず、少しずらしたコピー文字が表示されます

元の文字とコピーした文字を重ねる
「in=”SourceGraphic”」で元文字「in2=””」に加工した文字を指定することで2つを重ねます。
<svg xmlns="http://www.w3.org/2000/svg" style="position:absolute; width: 0; height:0;" version="1.1">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="100" dy="100" />
<!-- 追加 -->
<feBlend in="SourceGraphic" in2="offOut" mode="normal" />
</filter>
</defs>
</svg>
<svg width="100px" height="100px" viewBox="200 -260 2800 2800" xmlns="http://www.w3.org/2000/svg" version="1.1">
<path filter="url(#f1)" fill="#FFFFFF" stroke="black" stroke-width="0px" d="M 2109,1089 ... " />
</svg>
影(コピーした文字)にぼかしを入れる
ズラした文字(offOut)を次の「in=””」で指定して「stdDeviation=””」で指定した分ぼかしを入れます。
<svg xmlns="http://www.w3.org/2000/svg" style="position:absolute; width: 0; height:0;" version="1.1">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="100" dy="100" />
<!-- 追加 -->
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="50" />
<!-- 変更 -->
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
</svg>
<svg width="100px" height="100px" viewBox="200 -260 2800 2800" xmlns="http://www.w3.org/2000/svg" version="1.1">
<path filter="url(#f1)" fill="#FFFFFF" stroke="black" stroke-width="0px" d="M 2109,1089 ... " />
</svg>
ぼかし影の色を変える
「in=””」は書いてありませんが、どうやら直前にresultに入れたモノを加工するみたいです。
色の指定を「#000000」の形式でできない?
<svg xmlns="http://www.w3.org/2000/svg" style="position:absolute; width: 0; height:0;" version="1.1">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="100" dy="100" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="50" />
<!-- 追加 -->
<feComponentTransfer result="transferOut">
<feFuncR type="linear" slope="1" intercept="0.5"/>
<feFuncG type="linear" slope="1" intercept="0.1"/>
<feFuncB type="linear" slope="1" intercept="0.1"/>
</feComponentTransfer>
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
</svg>
<svg width="100px" height="100px" viewBox="200 -260 2800 2800" xmlns="http://www.w3.org/2000/svg" version="1.1">
<path filter="url(#f1)" fill="#FFFFFF" stroke="black" stroke-width="0px" d="M 2109,1089 ... " />
</svg>
最後に
最初コピーした文字と元の文字がどれなのか分かんなくなったりしましたが、
どこにあるのか理解出来たらさほど難しいことでは無かったですね。
ただfeComponentTransferで指定する色が、今まで使用していた#000000から変換するとなるとちょっとめんどくさいなぁて感じです。。。