シーオーリポーツ 帳票クリエータ for Java Ver.3のWEB APIに認証機能を追加する(1) Basic認証編
パッケージ製品開発担当の大です。こんにちは。
久しぶりに帳票クリエータの話を書いてみたいと思います。
もともと、帳票クリエータのWEB APIには、ユーザ認証機能がありません。なぜかというとこれは、帳票クリエータの前身のReportsStationの時代、当時は素のサーブレットとして提供されていたのですが、このときの仕様の名残りです。また、基本的にはクリエータのWEB APIを呼ぶのはローカルネットワーク上のWEBサーバやバッチプログラムなどで、認証が必要ないという前提もあります。
とはいっても、さまざまなレベルでセキュリティが必要になる場合もあります。今回はもっともお手軽なBasic認証をかける方法をご紹介します。
WEB APIの呼び出し
認証機能を追加する前に、まずはそのままの状態での動作を確認してみます。
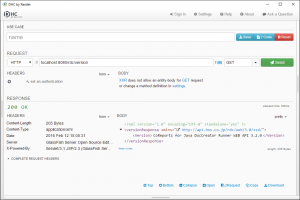
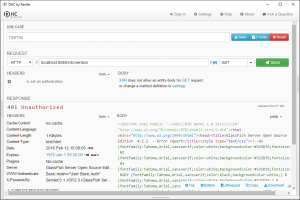
REST APIの動作確認に便利な、ChromeアプリのDHCを使用します。
帳票クリエータ WEB APIのversionを呼び出すと「200 OK」が返り、バージョンを示すXMLが取得できました。
ユーザの追加
今回はGlassfish V4での実装方法をご紹介します。Tomcatやその他のアプリケーションサーバでも、やりかたは違いますが実装は可能ですので、関連のURL等を参照してください。
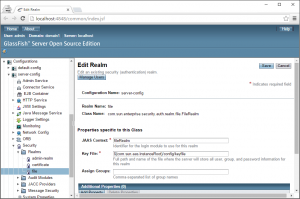
管理画面の左のツリーで [Configurations > server-config > Security > Realms > file] を開き、[Manage Users] ボタンを押します。
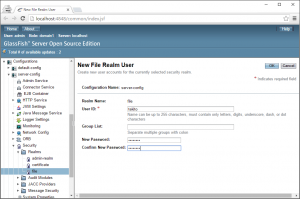
ユーザIDとパスワードを設定し、[OK] ボタンを押しててユーザを追加します。
web.xmlの編集
Glassfishのインストールディレクトリの、帳票クリエータのWEB APIのwarを展開した場所を探します。
とくにいじってなければ、glassfish4/glassfish/domains/domain1/applications/rdc のようなパスになっていると思います。
WEB-INFの中のweb.xmlを開き、<web-app> 直下に以下を追加します。
<security-constraint>
<web-resource-collection>
<web-resource-name>User Basic Auth</web-resource-name>
<url-pattern>/*</url-pattern>
</web-resource-collection>
<auth-constraint>
<role-name>report</role-name>
</auth-constraint>
</security-constraint>
<login-config>
<auth-method>BASIC</auth-method>
<realm-name>User Basic Auth</realm-name>
</login-config>
web.xmlと同じディレクトリにglassfish-web.xmlを作成します。中身はこんな感じで、web.xmlで設定したロール「report」に対応するユーザを指定します。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE glassfish-web-app PUBLIC "-//GlassFish.org//DTD GlassFish Application Server 3.1 Servlet 3.0//EN"
"http://glassfish.org/dtds/glassfish-web-app_3_0-1.dtd">
<glassfish-web-app>
<security-role-mapping>
<role-name>report</role-name>
<principal-name>tekito</principal-name>
</security-role-mapping>
</glassfish-web-app>
編集し終わったら、glassfishの管理画面の[Applications]で、rdcをリロードしておきます。
これで設定作業はおしまいです。
再び動作確認
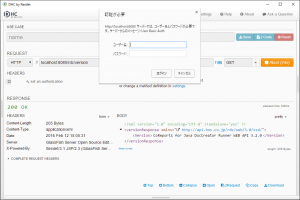
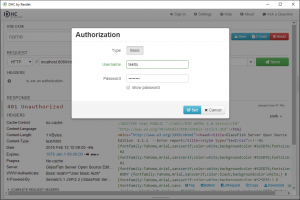
DHCに戻ってもういちど動作確認します。[Send]ボタンをそのまま押すと、ブラウザで出るのと同じようなBasic認証のダイアログが出ました。
キャンセルすると「401 Unauthorized」が返りました。ちゃんと認証機能が動作しているようですね。
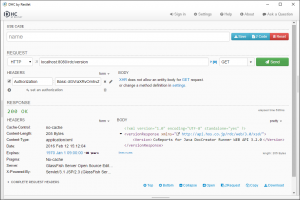
リクエストヘッダに認証情報を追加します。HEADERSの「set an authorization」をクリックして作成したユーザIDとパスワードを設定し、[Set] ボタンを押します。
再び [Send] ボタンを押してリクエストを送ると、今度は認証が通り、レスポンスは「200 OK」になりました!