JQueryプラグインのDataTablesでAjax通信
受託開発担当のRyuです。
前回に続きテーブル用JQueryプラグインDataTablesの使い方を紹介をしていきます。
今回はAjax通信についてです。
DataTablesは標準でJQueryを利用したAjax通信機能がサポートされています。
まずはこんなjsonを用意しました。
data.json
{"reports": [
{"id":"1","name":"aaa.pdf"},
{"id":"2","name":"bbb.pdf"},
{"id":"3","name":"ccc.pdf"}
]}
このjsonを取得して表示するようにDataTablesを設定します。
<html><head>
<meta charset="utf-8">
<link rel="stylesheet" href="dataTables/css/jquery.dataTables.css">
<style type="text/css">
<!--
body {width: 400px;}
#sample_table {border: 1px solid black;}
-->
</style>
</head>
<body>
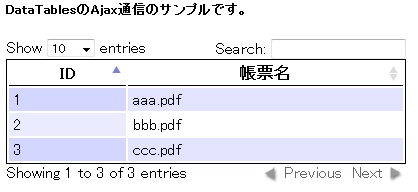
<h5>DataTablesのAjax通信のサンプルです。</h5>
<table id="sample_table">
<thead>
<tr><th>ID</th>
<th>帳票名</th></tr>
</thead>
<tbody>
</tbody>
</table>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="dataTables/js/jquery.dataTables.min.js"></script>
<script>
var sampleTable = $("#sample_table").dataTable({
// 列設定です。
// mDataとjsonの各項目をマッピングします。
aoColumns: [
{ mData: "id", sDefaultContent: "" },
{ mData: "name", sDefaultContent: "" },
],
// 遅延レンダリングを設定します。
// trueにするとAjax通信を非同期で行います。
bDeferRender: true,
// Ajaxの接続先を設定します。
sAjaxSource: "data.json",
// Ajax通信方式を設定します。
sServerMethod: "POST",
// サーバへ送るリクエストパラメータを設定します。
// 今回はjsonファイルへのリクエストなので本当は必要ありません。
fnServerParams: function (aoData) {
aoData.push({"name": "id", "value": "1"});
},
// 取得JSONのルート文字列を設定します。
// 省略した場合のデフォルト値は「aaData」です。
sAjaxDataProp: "reports",
});
</script>
</body></html>

jsonのデータを表示
tbodyタグは空でも必要なので記述しておいてください。
簡単な設定でAjaxの利用ができますが、受け取ったデータを加工して表示したい、エラーが返ってきたときの処理をしたいということもあるでしょう。
そういうときはfnServerDataを利用することでJQuery標準のajax関数を利用することもできます。
<html><head>
<meta charset="utf-8">
<link rel="stylesheet" href="dataTables/css/jquery.dataTables.css">
<style type="text/css">
<!--
body {width: 400px;}
#sample_table {border: 1px solid black;}
-->
</style>
</head>
<body>
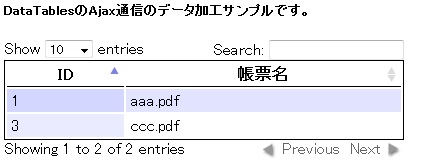
<h5>DataTablesのAjax通信のデータ加工サンプルです。</h5>
<table id="sample_table">
<thead>
<tr><th>ID</th>
<th>帳票名</th></tr>
</thead>
<tbody>
</tbody>
</table>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="dataTables/js/jquery.dataTables.min.js"></script>
<script>
var sampleTable = $("#sample_table").dataTable({
aoColumns: [
{ mData: "id", sDefaultContent: "" },
{ mData: "name", sDefaultContent: "" },
],
bDeferRender: true,
sAjaxSource: "data.json",
fnServerParams: function (aoData) {
aoData.push({"name": "id", "value": "1"});
},
sAjaxDataProp: "reports",
// サーバのデータ取得を行います。
// sSource sAjaxSourceで設定した接続先です。
// aoData fnServerParamsで設定したパラメータです。
// fnCallback DataTablesのデータ取得後の描画等を行うコールバック関数です。
// oSettings DataTablesの設定です。
fnServerData: function(sSource, aoData, fnCallback, oSettings) {
// ajaxリクエストからの戻ってくるjqXHRはoSettingsへ格納します。
oSettings.jqXHR = $.ajax({
url: sSource,
type: "GET",
data: aoData,
dataType: 'json',
})
// サーバから取得したデータを加工します。
.pipe(function(json) {
json.reports = $.map(json.reports, function(item, index) {
// idが2なら省く
return (item.id != "2") ? item : null;
});
return json;
})
// 加工したデータをDataTablesのコールバック関数へ流します。
.done(fnCallback);
}
});
</script>
</body></html>

idが2のレコードは非表示に
DataTablesの設定をサーバに保存することなどもできるので、詳しくはこちらを参考にしてください。
次は再読込です。
DataTablesの標準構成にはデータの再読込機能が無いのでプラグインを利用します。
こちらのページのfnReloadAjaxに記述してあるコードをファイルに保存し適当な名前を付けます。
今回はdataTables.fnReloadAjax.jsと名前を付け、jquery.dataTables.min.jsと同階層に配置しました。
後はテーブルに対してfnReloadAjaxを実行するだけです。
<html><head>
<meta charset="utf-8">
<link rel="stylesheet" href="dataTables/css/jquery.dataTables.css">
<style type="text/css">
<!--
body {width: 400px;}
#sample_table {border: 1px solid black;}
-->
</style>
</head>
<body>
<h5>DataTablesのAjax通信の再取得サンプルです。</h5>
<p>
<input type="button" id="reload" value="再取得" />
<input type="button" id="row-delete" value="1行削除" />
</p>
<table id="sample_table">
<thead>
<tr><th>ID</th>
<th>帳票名</th></tr>
</thead>
<tbody>
</tbody>
</table>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="dataTables/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="dataTables/js/dataTables.fnReloadAjax.js"></script>
<script>
var sampleTable = $("#sample_table").dataTable({
aoColumns: [
{ mData: "id", sDefaultContent: "" },
{ mData: "name", sDefaultContent: "" },
],
bDeferRender: true,
sAjaxSource: "data.json",
sAjaxDataProp: "reports",
});
// データ再取得
$("#reload").click(function() {
sampleTable.fnReloadAjax();
});
// 一行削除
$("#row-delete").click(function() {
sampleTable.fnDeleteRow(0);
});
</script>
</body></html>
次回は行選択を紹介する予定です。