Twitter APIで遊んでみよう(2)
パッケージJava製品開発担当の大です。こんにちは。
前回に続いて、シーオーリポーツ 帳票クリエータとTwitter APIを連携させてみようと思います。
今回は、帳票クリエータのスクリプトでOAuth認証を行い、認証されたユーザのタイムラインを取得して帳票を出力してみます。
OAuth認証 - アプリケーションの登録
Twitterの認証は、以前はBASIC認証が使えたのですが、8月末で終了してしまいました。現在はOAuthまたはxAuth認証を使用することになってます。OAuth認証を使用すると、ユーザのID・パスワードといった個人情報の取り扱いはTwitterに任せ、アプリ側では「認証されたよ」という情報だけを使用してTwitter APIに接続できます(OAuthの説明はこちらがわかりやすいので是非ご一読ください)。xAuthについては今回は使用しないので説明は省きます。
OAuth認証を行うには、まずTwitterにアプリケーションを登録する必要があります。アプリケーション登録申請画面から、今回のテストアプリケーションを登録しましょう。
アプリケーションの種類は「クライアントアプリケーション」、コールバックURLは無し、アクセスの種類は「Read-only」にしておきます。
登録が終わると、「Consumer key」と「Consumer secret」の二つの文字列がもらえます。
OAuth認証 - アプリケーションからの呼び出し
OAuth認証を行うライブラリは、各言語向けに多くのものが公開されています。ここでは、Javaで実装されているoauth-signpostを使用してみます。
帳票クリエータVer.2 for Javaでは、スクリプトエンジンにRhinoを採用しています。このため、スクリプト中から任意のJavaのライブラリを使用することができます。oauth-signpostを使用してOAuth認証を行い、ユーザにTwitter APIへの接続を許可してもらうコードは以下のような感じになります(やってることはほとんどoauth-signpostのサイトの例と同じです)。
<Script import="java.io,oauth.signpost,oauth.signpost.basic">
var consumer = new DefaultOAuthConsumer(
"Consumer keyを指定します",
"Consumer secretを指定します");
var provider = new DefaultOAuthProvider(
"http://twitter.com/oauth/request_token",
"http://twitter.com/oauth/access_token",
"http://twitter.com/oauth/authorize");
var authUrl = provider.retrieveRequestToken(consumer, OAuth.OUT_OF_BAND);
println("このURLにアクセスし、表示される暗証番号を入力してください。");
println(authUrl);
print("暗証番号: ");
var br = new BufferedReader(new InputStreamReader(java.lang.System['in']));
var pin = br.readLine();
provider.retrieveAccessToken(consumer, pin);
consumer.setTokenWithSecret(consumer.token, consumer.tokenSecret);
</Script>
データソースに認証されたURLを設定する
帳票クリエータのデータソースには、前回も書いたとおり、URLを指定できます。前回は固定の文字列としてURLを指定しましたが、今回はURLに「認証されたよ」情報を動的に付加しなければなりません。そこで、データソース自体もスクリプトとして実行し、その結果をセットするようにします。
<Source valueAs="URL" valueType="SCRIPT">
consumer.sign("http://twitter.com/statuses/user_timeline.xml");
</Source>
取得されるxmlの形式は前回のようなatom形式ではなく、twitterの独自フォーマットですので、前回とは少々マッピングするデータや日付フォーマットのパースが変わります。しかし、表示したい項目はほとんど同じですので、フォームファイルは前回のものをそのまま流用します。このように、レイアウトとデータのマッピングを別々に定義できるのも帳票クリエータの特徴のひとつです。
できあがった設定ファイルは以下のようになります。
実行
前回と同様に、作成した設定ファイルを引数に指定して、帳票クリエータ付属のrdcコマンドを実行してみます。
C:\workspace\twittertest>rdc twtest2.dcx このURLにアクセスし、表示される暗証番号を入力してください。 暗証番号:
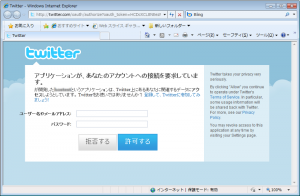
実行すると、コンソールにこのように表示されますので、指定されたURLにブラウザでアクセスします。
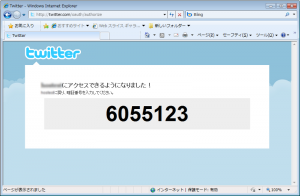
認証を終えると、このように暗証番号が表示されます(毎回変わります)。
再びコンソールに戻ってこれを入力します。
暗証番号: 6055123 正常終了:"C:\workspace\twittertest\Twitterタイムライン.tif"に出力しました
無事に出力されました!