Twitter APIで遊んでみよう(1)
パッケージJava製品開発担当の大です。こんにちは。
前回までFTLの話をずっと書いてきたのですが、少々飽きてきたので、気分を変えて違うことを書いてみます。
今回は、シーオーリポーツ 帳票クリエータ Ver.2 for JavaとTwitter APIを連携させて、Twitterのつぶやきの検索結果の帳票を作ってみます。
はじめに
Twitterは、外部のアプリケーション向けにさまざまなWEB APIを広く公開しています。
検索APIはその中のひとつで、つぶやきの検索結果をatomまたはjson形式で取得できます。たとえば、キーワード「java」を含む日本語の投稿をatom形式で取得するなら、
http://search.twitter.com/search.atom?q=java&lang=ja
で取得できます。便利ですね!
ところで、シーオーリポーツ 帳票クリエータでは、データソースにXML形式を指定することができます。また、URLでの指定も可能ですので、今回はこのTwitter検索APIのURLをそのまま指定してしまおうという魂胆です。
まずはフォームを作成
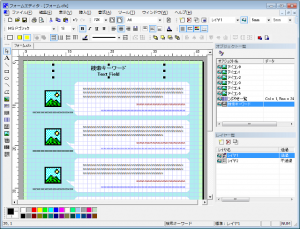
まずは、検索結果のつぶやきを出力する帳票のレイアウトを作成します。フォームエディタを使って、フィールドを配置していきます。
顔アイコンからフキダシでつぶやいてる感じに作ってみました。
帳票クリエータの設定ファイルを作成
帳票クリエータの設定ファイルは通常マッピングツールで作成しますが、中身はXMLファイルで、スキーマも公開されています(デベロッパーズマニュアル参照)ので、テキストエディタでも作成可能です。スクリプトを書いたりする場合、テキストエディタのほうが手早くできたりもしますので、慣れたらガシガシ手書きしちゃいましょう(注: このブログの内容は無保証です。)。
まず、出力形式の設定です。今回はカラーのマルチページTIFF形式で出力してみます。
<DocCreator>
<FileOutJob fileName="Twitter検索結果">
<Document type="TIFF">
<Property name="MultiPage" value="TRUE" />
<Property name="ColorMode" value="COLOR" />
</Document>
</FileOutJob>
</DocCreator>
続いて、レコードセットの設定です。今回のデータソースはatom形式でしたね。atom形式のデータは、<feed>要素がルートにあり、その子として、メタデータに続けて<entry>が複数続く形になっています。レコードセットではこれを表現します。
<RecordSet name="検索結果" type="XML" selector="/feed">
<Source valueAs="URL" valueType="TEXT"
value="http://search.twitter.com/search.atom?q=java&lang=ja" />
<RecordSet name="つぶやき" type="XML" selector="entry" />
</RecordSet>
次はいよいよ実際に出力する帳票の設定です。フォームエディタで作成したフォームの情報をレコードセット「検索結果」に関連づけ、「検索キーワード」フィールドに<title>要素をマッピングします。
<Report name="検索結果レポート" listener="new PageOutOnFormFilled()">
<Form name="検索結果フォーム" recordSet="検索結果">
<Layout>twtest1.cfx</Layout>
<Field name="検索キーワード">title</Field>
</Form>
</Report>
つぶやきは、明細リストとして表現します。上記の<Form>要素に<DetailList>要素を追加します。
<DetailList name="つぶやき一覧" recordSet="つぶやき" listener="new PageOutOnOverflow()" direction="LTOR">
<DetailItem>
<Field index="0">title</Field>
<Field index="1" valueType="SCRIPT">formatDateString($R('published'))</Field>
<Field index="2">link[@rel="alternate"]/@href</Field>
<Field index="3">author/name</Field>
</DetailItem>
</DetailList>
「つぶやき一覧」フィールドに、レコードセット「つぶやき」を関連付け、明細がいっぱいになったら改ページするように、PageOutOnOverflowイベントリスナを設定しておきます。フィールドには、つぶやき本文、日付、URL、発言者名を定義します。ひとつづつ見てみましょう。
| 0 | つぶやき本文は<content>要素でも得られますが、<content>はHTML形式になっているので、ここでは<title>のほうで取得しています。 |
|---|---|
| 1 | 日付は、atomで使われている形式を人間に読みやすいようにフォーマットして出力します。formatDateString関数については後述します。 |
| 2 | Twitterの検索結果atomは、<entry>要素の下に<link>要素がふたつあります。URLを示すものと、アイコンのイメージを指すものです。ここでは、属性relがalternateで指定される、つぶやきのURLを取得しています。 |
| 3 | ユーザの情報から名前を取得します。 |
次はスクリプトです。さきほど出てきたformatDateString関数はグローバル領域に作っておきます。
<Script import="java.text">
function formatDateString(dateString) {
var inFormat = new SimpleDateFormat("yyyy-MM-dd'T'HH:mm:ss'Z'");
var outFormat = new SimpleDateFormat("yyyy'年'MM'月'dd'日' HH:mm:ss");
return outFormat.format(inFormat.parse(dateString));
}
</Script>
最後に、アイコンイメージの設定です。残念ながらイメージフィールドは明細リストと連動しないので、明細の値が設定されたタイミングで自前で値を設定する必要があります。
<Script on="detailItemAfter">
var url = $R('link[@rel="image"]/@href');
if (!url.toLowerCase().endsWith(".gif")) {
$F("アイコン" + currentRow).URL = url;
}
</Script>
もうひとつ残念なことに、シーオーリポーツは現在gif画像は対応していません。なので、gif画像は除外して、それ以外を設定するようにします。
これで出来上がりました。
実行
できあがった設定ファイルを引数に指定して、帳票クリエータ付属のrdcコマンドを実行してみます。
C:\workspace\twittertest>rdc twtest1.dcx 正常終了:"C:\workspace\twittertest\Twitter検索結果.tif"に出力しました
無事に出力されました!
(注: 出力結果画像はプライバシー保護のため一部ぼかしを入れてあります。)
次回
今回は検索ということで、Twitter APIの中でも認証が必要ないものでした。これだけだとつまらないので、次回は認証が必要なAPIとの連携を考えてみます。